Student Projects
Digital Media and Design for Communication: Aesthetics [TOC]
Branding Guide
Context: It is important to create a cohesive aesthetic to carry throughout your presence online and in print. For this assignment, you will create a brand guide, also known as style guidelines, to showcase the different uses of logos, icons, fonts, etc. You will expand on your previous logo assignment, creating a primary and secondary logo for different lockups, as well as a favicon. You will select at least two primary colors, and at least 3 secondary colors and name them (like Crayola crayons). You will next create some mockup layout text for headers and body text using two different fonts. You will then design the front and back of your business card. Lastly, you will mock up a Social Media profile like LinkedIn to include your headshot cropped for a profile photo, design a social media banner, and compose text for a headline and summary.
Instructions:
- Artboard 1: Primary Logo; Secondary Logo (Horizontal vs. Vertical Lockup); Spark Icon (Favicon)
- Artboard 2: Color Palette (Name your brand’s colors, Primary, Secondary, HexCode/RGB)
- Artboard 3: Typography (Headers and Body Text for web and print)
- Artboard 4: Business Card (Front and Back, needs graphic[logo, headshot, or flat portrait] name, major/field, class of 202x, linkedin.com, email address)
- Artboard 5: Social Media Profile (Headshot, social media banner, Optimized Headline, 3 paragraphs w/ 3 sentences summary with CTA)
Submission: Submit your .zip folder (First save file to computer, then go to File>Package in Adobe Illustrator to package all linked graphics, fonts, etc. then compress folder as a .zip)
Resources:
Package Files https://helpx.adobe.com/illustrator/using/package-files.html
Compress to Zip on Mac https://support.apple.com/guide/mac-help/zip-and-unzip-files-and-folders-on-mac-mchlp2528/mac#:~:text=Compress%20a%20file%20or%20folder,item%20with%20the%20.zip%20extension.
Compress to Zip on PC https://support.microsoft.com/en-us/windows/zip-and-unzip-files-8d28fa72-f2f9-712f-67df-f80cf89fd4e5
Body Text Lorem Ipsum Generator https://loremipsum.io/
Example: UT Brand Guideline https://www.ut.edu/uploadedFiles/University_Services/Public_Information/UTBrandGuidelines.pdf
LinkedIn Summary: https://textcortex.com/post/best-linkedin-summary-examples-for-students
chatGPT: https://chat.openai.com/auth/login
UF Colors https://brandcenter.ufl.edu/colors/
| Criteria | Points | Exemplary | Satisfactory | Unsatisfactory |
| Creativity and Originality | 25 | The project is highly unique and would grab the viewer's attention. The font combinations are fresh, the colors have unique names, and the text has been significantly altered. | The project is solid, but it could be more unique. | The project needs to demonstrate more originality. The font combination, color names, and text are basic. |
| Cohesive Unified Aesthetic | 25 | The colors, fonts, and designs work well together to communicate a cohesive aesthetic. | The principles of design could be more adeptly observed. | The individual elements do not mesh well together. |
| Polish and Professionalism | 25 | The project demonstrates high proficiency with Adobe tools, is highly polished and professionally executed. | The project demonstrates average proficiency with Adobe tools and is competently executed. | The project needs to demonstrate substantially more proficiency with Adobe tools. |
| Execution of Instructions | 25 | All instructions were followed for project production and submission. | Enough instructions were followed for project production and submission for the work to be appropriately evaluated and electronically archived. | More instructions would need to be followed for the work to be appropriately evaluated and electronically archived. |
| TOTAL | 100 |
Magazine Layout
Context: Magazines offer a lot of creative constraints to show off layout skills: full-color photography, across the gutter composition, typography, block quotes, etc.
Instructions: For this assignment, you will use chatGPT to write a magazine article about your aesthetic in Tampa.
Ask chatGPT "I want you to write a magazine article about my aesthetic in Tampa. Can you please provide a list of questions you need answers to to write the article?"
Then answer the questions you want to answer that are relevant.
then "Please write an 800 word magazine article with title and subheadings based off the following answers:"
You will then use Adobe InDesign to create a 4 page layout, front cover, inside 2-page spread, and back cover. You will create a magazine about experiencing your "aesthetic" in Tampa. You should use a combination of your skills in photography, Raw Camera Filter editing, masking in Photoshop, typography, hierarchy, etc.
Submission: You will submit your InDesign exported package as a .zip file and write a short annotation about your aesthetic and process in creating a magazine layout.
Resources:
chatGPT: https://chat.openai.com/auth/login
Avoiding rivers, runts, widows, and orphans: https://www.herronprinting.com/resources/the-ideas-collection/all-alone-and-misunderstood-widows-orphans-runts-and-rivers/
InDesign User Guide: https://helpx.adobe.com/indesign/user-guide.html
Rotoscoping Animation
Context: The principles of rotoscoping were introduced to animation in 1915 by Max Fleischer, tracing animations over live-action video footage. In present day, animators like Maddi Winter have found TikTok to be an excellent platform for short form live-action/animation hybrid videos.
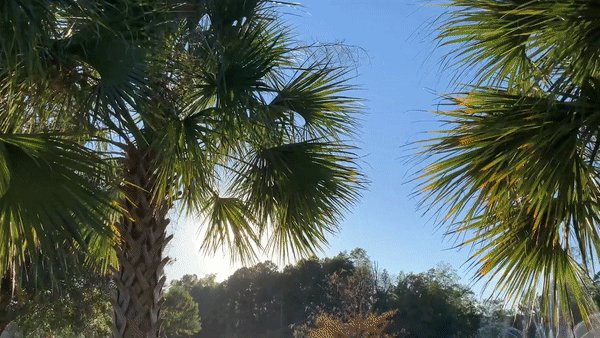
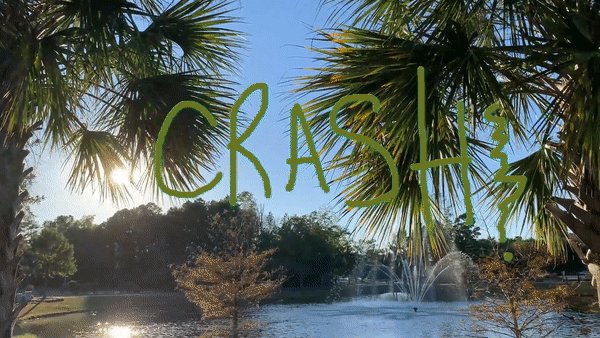
Instructions: For this assignment, you will record a short video (4-5 seconds) and add rotoscoped animations with After Effects that represent your aesthetic. Consider the principles of paper animation and how you can translate those techniques to a digital medium.
Submission: Submit your animation as a .gif (no audio) and a .mp4
Resources:
Convert Video to GIF

Beach by Gabrielle Muschert

Walking by Lauren Cummins
Web Design: Crafting Micro Enterprises [TOC]
Final Websites
You will learn the ins and outs of web design by crafting your own micro enterprise in order to create a website for ecommerce, marketing, blogs, education, and portfolio purposes. You will first design your own products in Adobe Illustrator and use digital fabrication tools like the laser cutter in the UT Fab Lab to make them a reality. You will then learn how to conduct market and audience research, prototype your website using Figma, and demonstrate best practices in building your own websites using front-end technologies like WordPress and Elementor.
Film, New Media, & Culture: Disney+Technology [TOC]
ASSIGNMENT 1: Historical Innovations (Critical Making)
Context: "Critical making" is the combination of "critical thinking" and “making" and involves learning or creating new knowledge through hands-on making. This unit on historical innovations in Disney+Technology focuses on the following key lessons/technological inventions: persistence of vision (paper optical toys/books), stop motion, rotoscoping (drawing over live action frames), synchronized sound/diegesis (TikTok), depth of field (multiplane camera), and stereoscopic imaging (anaglyph).
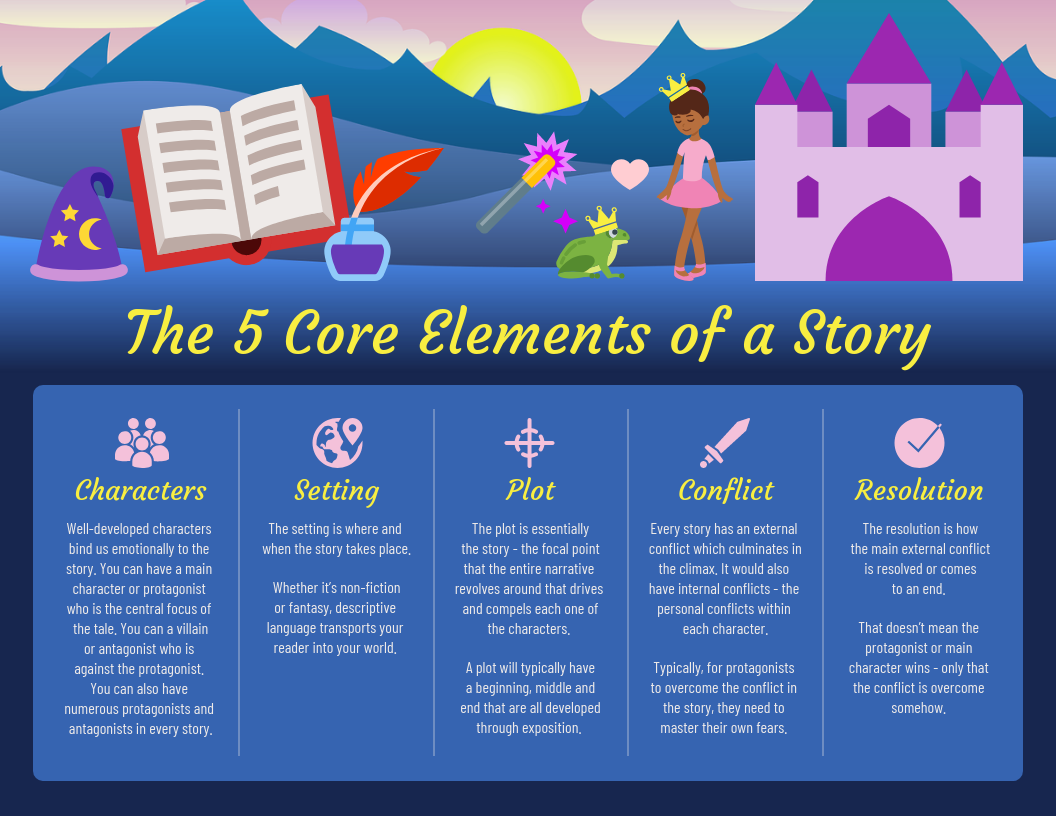
Instructions: For this assignment, you will make a polished prototype that tells a what if story (with conflict and resolution) using one of the previously learned techniques. Be sure that your story contains all 5 core elements of a story: characters, setting, plot, conflict, and resolution.
- What if:
- the history books have it wrong?
- the future looks entirely different?
- an ordinary person finds out they have superpowers?
- superheroes live ordinary lives?
- you could time travel?
- your dead relative left behind something for you to discover?
- you were stranded in a desert?
- you and your friends could invent anything?
- there was a hidden world on Earth?
Options: ANALOG (a series of phenakistoscopes, a more detailed flip book [meaning incorporating colors, text, shading, and at least 100 frames], a 3D comic book) or DIGITAL (a longer rotoscoping video, stop motion animation [at least 100 frames at 5-10fps], TikTok series ((meaning 4+ videos)), multiplane camera animation), but you will have to turn in full documentation.
You will also write a 300+ word reflection on your process, detailing why you selected your media type, what narrative you wanted to portray, what resources you used, what you learned by making, and your satisfaction with the end product.
Submission: For this assignment you will submit your file on Moodle as well as your reflection in the “Online Text” box.
FAQ:
What makes for a good story?
Conflict and resolution. (6 types: Person vs. person, person vs. nature, person vs. self, person vs. society, person vs. supernatural forces, person vs. technology)

How can I make cool rotoscoping effects for TikTok?
Rotoscope Baseball by Joseph and Max
Strudel Wars by Caleb Elia
Lightsaber Doritos by Tyler Rushing
What If Coffee Beans Were Alive by Caleb Alford
Boots Portal by Ethan Carpenter
Stop Bullying Stop Motion by Sean Huang
Stop Pollution Stop Motion by Emily Vazquez
Hair Flipbook by Cebastian Thompson
Meta Flipbook by Noah Pierce

3D/Anaglyph Activity
Alexis Natali, "Flower Vase and Mirror" (2020). Anaglyph image created in Adobe Draw. View with red/cyan 3D glasses.
Disney+Technology: Speculative Futures Virtual Conference Presentation OR Edited Collection Chapter
Context: In this second unit, Speculative Futures, we will study films and TV series that speculate alternate histories and futures of technological invention as well as learn about how scholarly and popular authors write about Disney’s representations of technology. You will then gain valuable professional development experience through either an edited collection chapter or a virtual conference presentation.
Instructions:
OPTION 1: For this assignment, you will select one Disney+ film or TV show not discussed in class to analyze the speculative futuristic aspect of your selected media, especially in regards to representations of technology and makers. You will design a 10-minute presentation using Google Slides to share your analysis in a virtual conference scheduled for the weekend of November 14-15. You will also take notes, ask questions, and provide peer feedback. You will need to include at least 5 screenshots with captions and a quote from at least 1 peer-reviewed scholarly source, using quotation marks and Chicago citations for any quoted material. Captions Formatting: Figure #: Movie Title (Year), Timestamp in the film, short alternative text description for accessibility
OPTION 2: For this assignment, you will contribute an essay/chapter to a larger cohesive collection: Disney+Technology: Speculative Futures. In this essay, you will select one or more Disney+ films or TV shows to analyze the the speculative futuristic aspect of your selected media, especially in regards to representations of technology and makers. You can either do a close reading of one work or a comparative analysis of multiple works. This should be written as a 2,000 word scholarly article with at least 3 peer-reviewed sources and cited in Chicago style. As part of an edited collection, you will submit a draft by 11/4 that I will give comments, and you will revise and resubmit as your final 11/13.
Suggested films: Tomorrowland, Sky High, Star Wars, Tron, Captain America: The First Avenger, Avengers: Age of Ultron, Wall-E
Submission: You will submit either a Google Docs/Slides Share Link or a Microsoft Word Coastal Sharepoint Link
Resources: Chicago Manual of Style Quick Citation Guide
Themes: representations of makers/inventors/scientists; speculative technologies that do not yet exist but could exist vs. speculative technologies that seem unrealistic/fantasy; ethics of technology; innovations of film/animation technologies; the role of technology in American culture and society as portrayed in speculative fiction; the feedback loop of fictional technological representation and technological research and development (R&D); how films either subvert expectations or rely on existing stereotypes of technology; the possibilities and consequences of technology; capitalism (business) versus the pursuit of knowledge (pure science); Disneyfication in films about technology
"When the Inside Fits the Outside: Steve Rogers’ Miracle Transformation" by Carissa Soukup
Visual Methods: Trompe L'œil[TOC]
ASSIGNMENT 1: Photography Portfolio
Context: There are many ways that photography can trick the eye: these could be camera tricks that create illusions of perspective, playing with light and time, or editing the photos to create surreal scenes.
Instructions: You will curate a photography portfolio of 5 of your edited photographs on an Adobe Spark Page. At least 2 of the photographs should be photomontages. Your images should all have titles and brief descriptions to be used for alt text. You will also write a 250+ word artist statement including the following:
An overview of the photographs in your portfolio
An analysis of how these particular photographs trick the eye
A description of influences and inspirations
A short explanation of your editing process and your rationale
Submission: You will submit your Adobe Spark Page URL by going to "Share and Publish Link" and pasting your "Shareable Link" on Moodle. It should look like https://spark.adobe.com/page/randomcharacters/

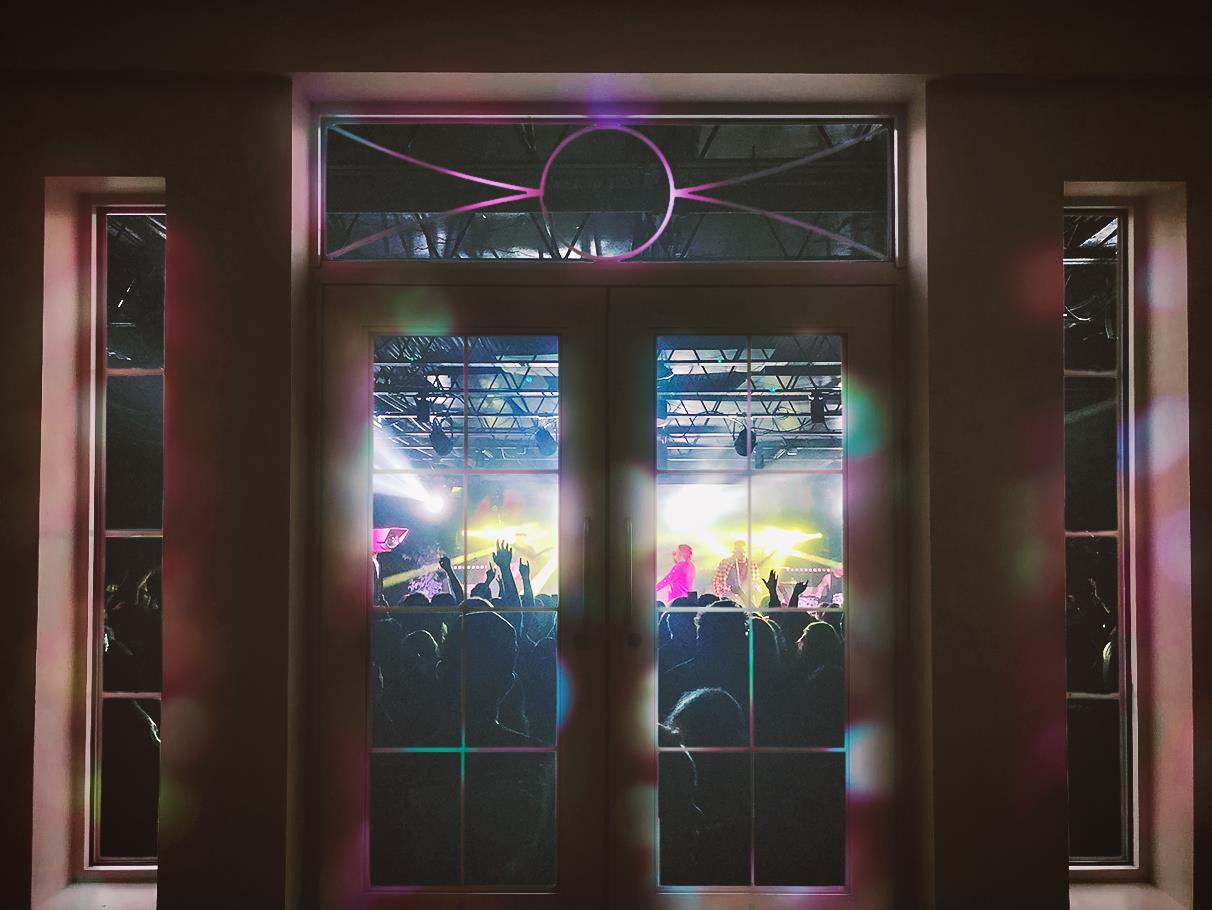
Jellyfish Window by Madi Orndorff

Window Magic by Leslie Shattuck

House Party by Kyle Yalch
Photography Portfolio by Leslie Shattuck
ASSIGNMENT 2: Vector Portfolio

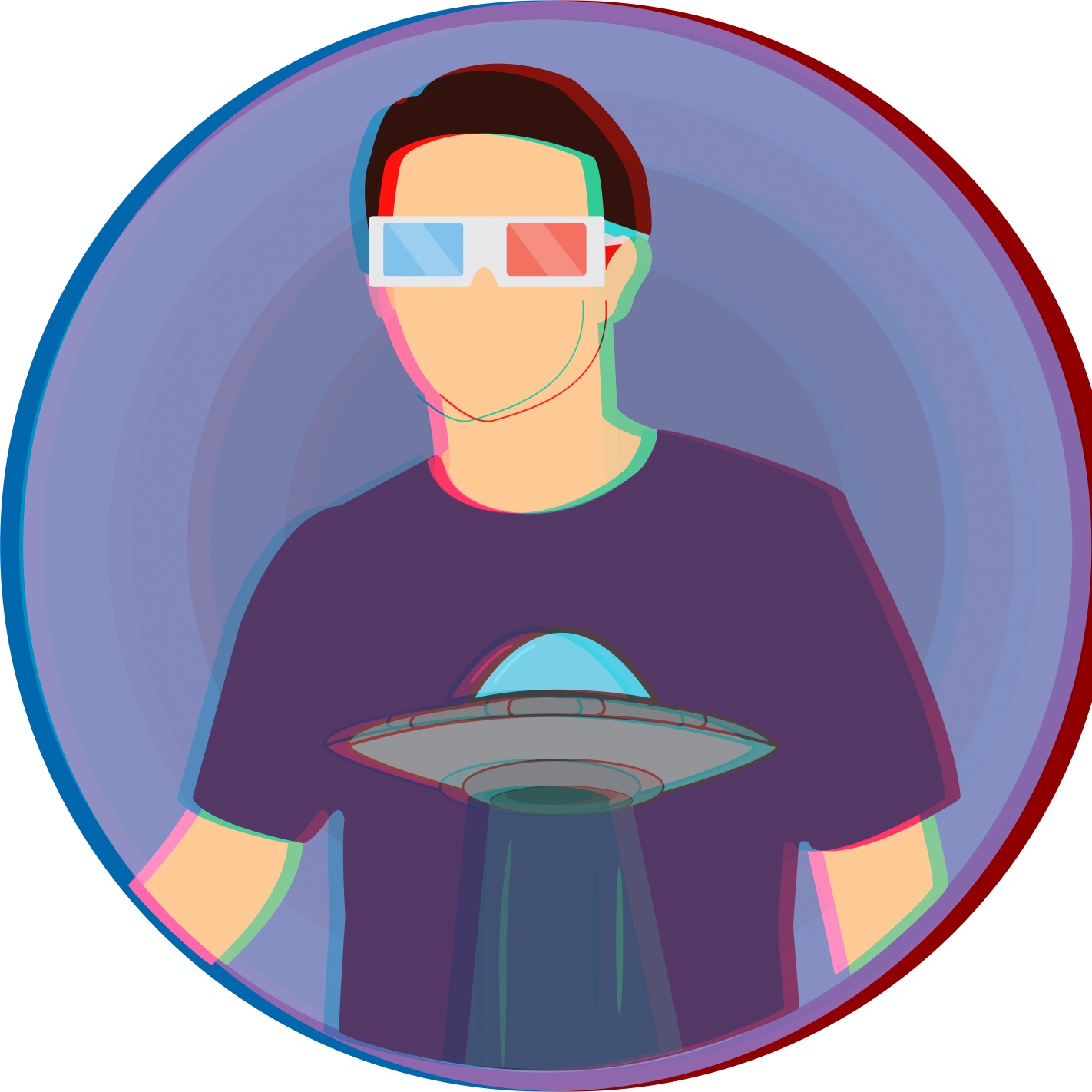
Anaglyph Self-Portrait by Josh Donnelly

Anaglyph Self-Portrait by Jordyn Smith

Anaglyph Self-Portrait by Kyle Yalch
Vector Design Portfolio by Jordyn Smith
ASSIGNMENT 3: Animation/Video
Context: Video and animation are expressions of motion and narrative that can be great media for art, marketing, and educational purposes. Adobe After Effects is the industry standard for adding special effects to videos. There are so many careers where a working knowledge of video editing and After Effects are incredibly useful. Social media platforms like Instagram Stories and TikTok have made it especially important for creative professionals to be able to edit their videos.
Instructions: You will create 3-5 minutes of magic/illusion video demonstrating your newfound skills in video editing, animation, and special effects. This can be one or multiple videos to get to this total time. Consider what we learned in flipbook animations, slow-mo, timelapse, vertigo, transitions, rotoscoping, chroma key, etc. Your videos/animations should all have titles and brief descriptions to be used for alt text. You will also write a 250+ word artist statement including the following:
An overview of the video(s) in your portfolio
An analysis of how these particular videos trick the eye
*A description of influences and inspirations*
A short explanation of your design process and your rationale
The ideal audience for your videos
Submission: You will submit your video(s) and artist statement directly to Moodle. The file size limit is 2GB
FAQ:
How do I save my video with Adobe After Effects/Media Encoder?Select the time frame you want to render
Go to Composition>Add to Adobe Media Encoder Queue
Wait and then change the settings to H.264
Press the Green Play Flag Button to Render
Should save as .mp4

Stella Car Ride by Zeta Lankford

Paper Airplane by Allison Deboy

Soccer Practice by Jordyn Smith
Digital Fabrication Portfolio
Context: Digital fabrication provides so many opportunities to enhance your creative pursuits, whether by 3D printing lithophanes of your photography, using CAD to cut designs to create elaborate animations, or using vectors to create products that trick the eye.
Instructions: You will create a Creative Cloud Express webpage showcasing 3 different digitally fabricated designs. This could include paper cutout photography, Silhouette Cameo vinyl-cut designs, Glowforge laser-cut designs, or Creality CR-10S 3D printed objects. Please include a side by side of the digital file and a photo/video of the final fabricated result. Your images/videos should all have titles and brief descriptions to be used for alt text. Please include a 250+ word artist statement of how digital fabrication enhances your photography, videography, and/or vector design.
An overview of the designs in your portfolio
An analysis of how these particular designs trick the eye (or just bring you joy!)
*A description of influences and inspirations*
A short explanation of your design process and your rationale
Submission: You will submit your Adobe Creative Cloud Express Page URL by going to "Share and Publish Link" and pasting your "Shareable Link" on Moodle. It should look like https://express.adobe.com/page/randomcharacters/
FAQ:
Which makerspace should I use?
You can coordinate with Cali Duncan to use the Edwards Makerspace or with Joseph Minnich to use the Kimbel Library Makerspace
What designs could I include?
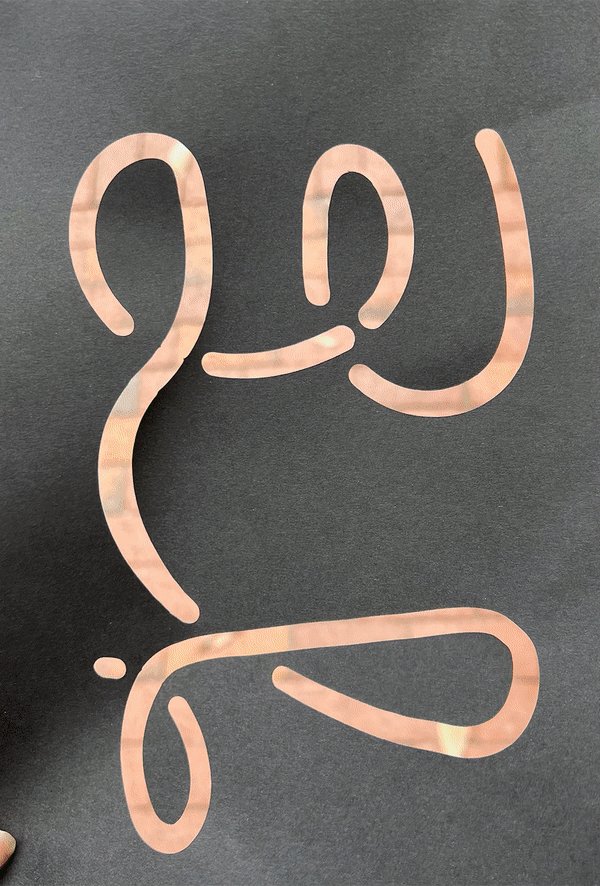
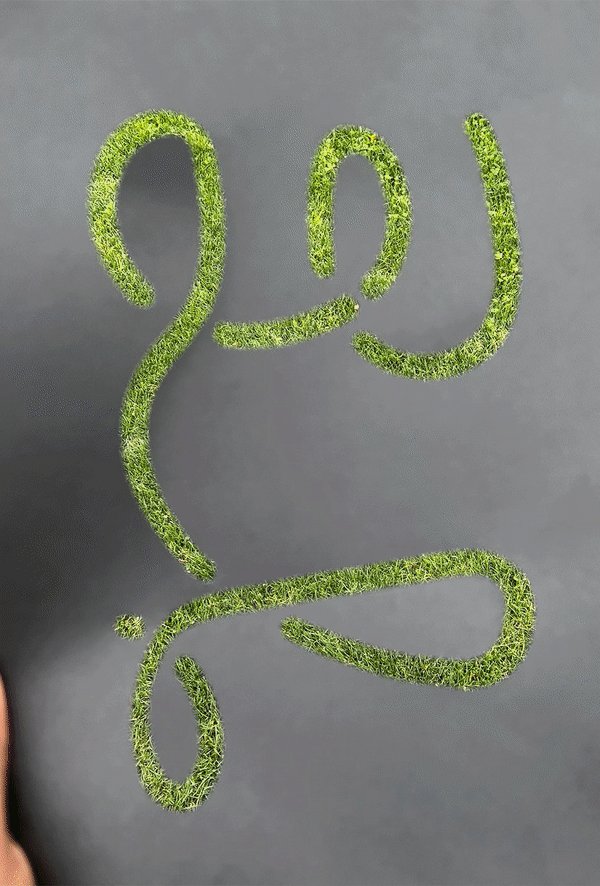
You could create a 3D printed lithophane from your photographs, you could laser-cut your ambigram, you could create an animation with 3D printed or laser cut figures, you could use vinyl to transform an object like a mug, you could create shadow art with cut paper, etc.

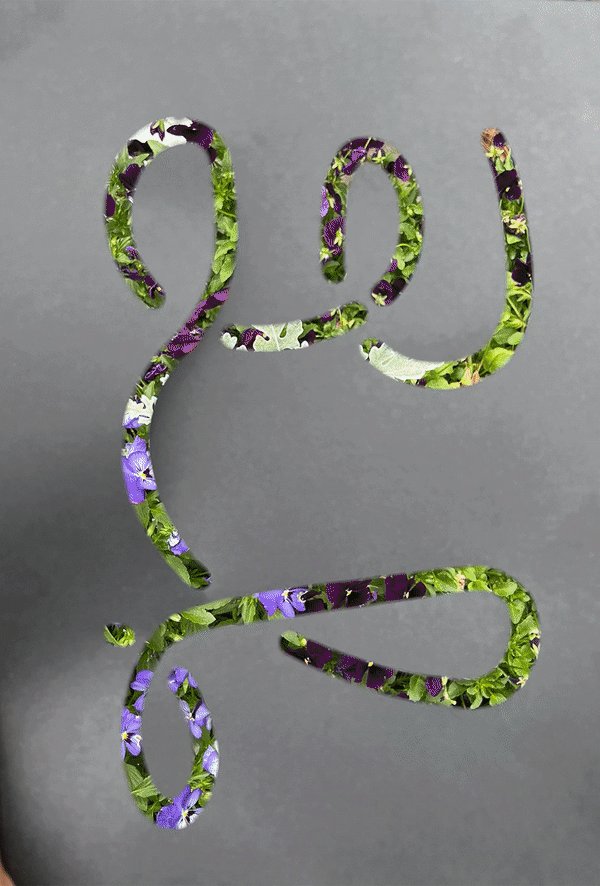
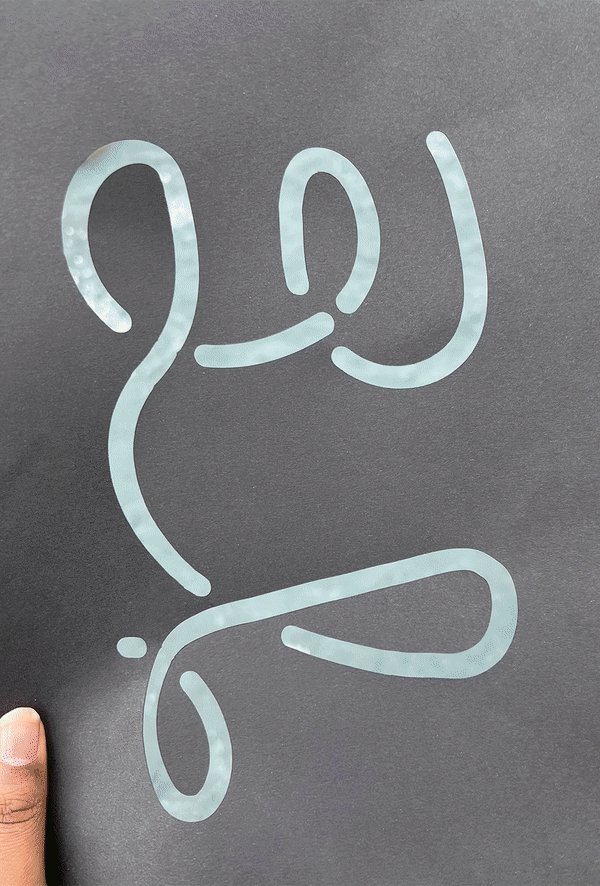
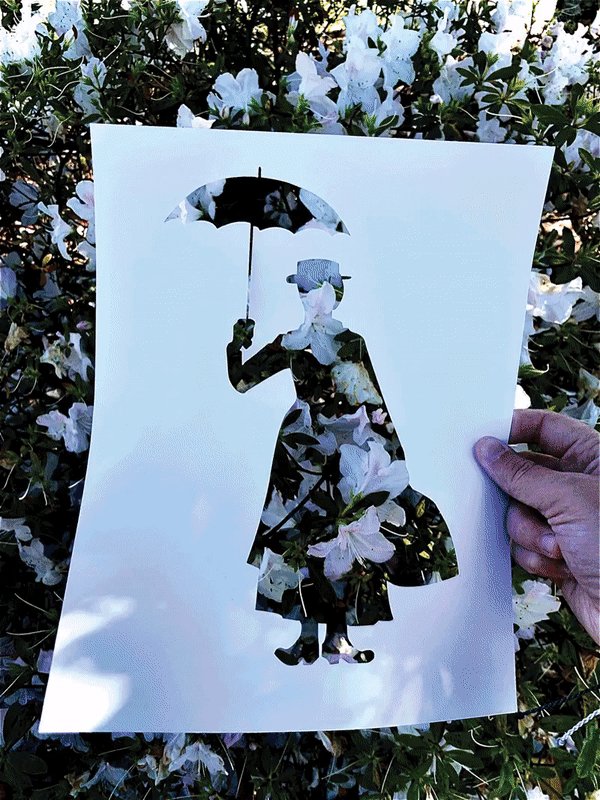
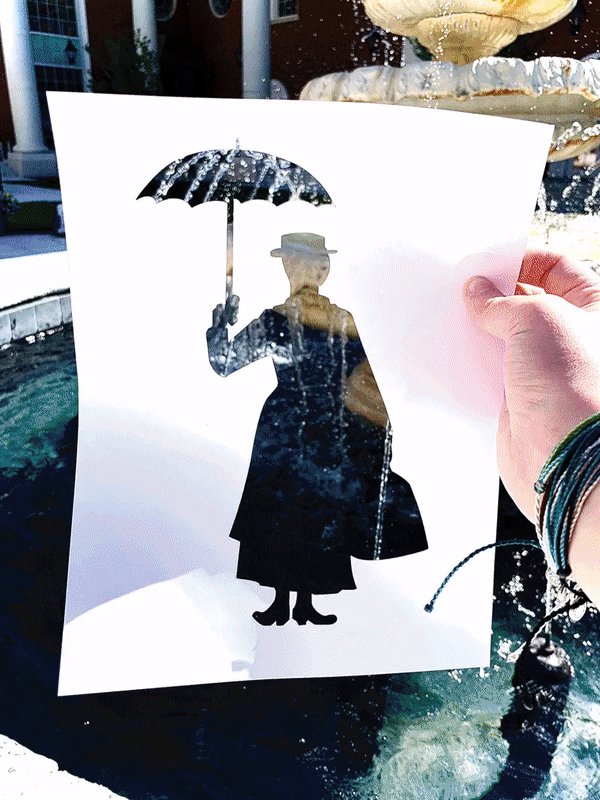
Squiggle CAD Cutout by Samo Hamm

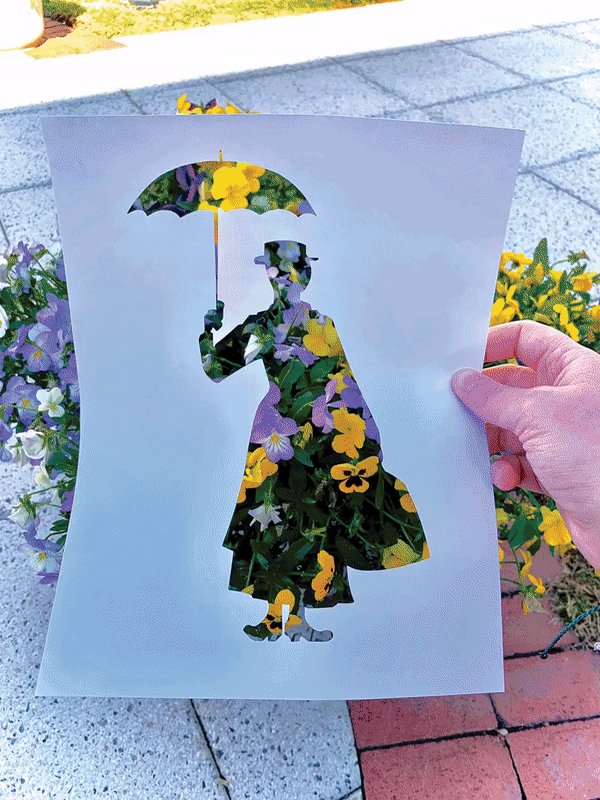
Mary Poppins CAD Cutout by Allison Deboy

Shadow Cube by Dr. Emily Brooks
Coding For Humanists: Escape Rooms[TOC]
ASSIGNMENTS 1-4: HTML/CSS/JavaScript/Final Escape Room Website
Context: Escape rooms are simulated experiences set in fictional locations and thematically designed to encourage problem solving. Escape rooms can be physical or virtual, cooperative or competitive, but all require out of the box thinking to solve puzzles to "win." The best escape rooms immerse the players in a narrative wherein the puzzles seem integral to the plot. Both the design and playtest of escape rooms should teach new skills and spark creativity. When players select an escape room, they expect to be immersed in the story. One of the best ways to immerse your player is to create an environment through sounds, visuals, and overall aesthetic. Digital escape rooms should be fun, playful, engaging, and immersive. They can also be educational, skill-building, test your knowledge and your intellectual flexibility.
OPTIONAL READING: https://thecodex.ca/wp-content/uploads/2016/08/00511Wiemker-et-al-Paper-Escape-Room-Games.pdf
Instructions: For this challenge, you will create an HTML page as an overview of your escape room narrative and a list of puzzles. You will first select a humanities topic (English, art, history, etc.) and a specific mystery/escape narrative within that topic. You will then design a website entirely in HTML as a guide to your escape room. The top of your HTML page will be your unique title. You will then use a navigational element to create a table of contents to a narrative, 6 different types of puzzles, and the conclusion or meta puzzle.
For the narrative, imagine that your audience is reading the description amongst multiple choices, and you want them to select your escape room. How can you rhetorically create intrigue and excitement for your escape room? (200 words)
For this assignment, you will create each puzzle as a separate page using only HTML, CSS, and JavaScript. Each puzzle should involve some activity for the player using the keyboard and mouse to interact with the screen. You will use the principles of simulation to create your project. Consider who is your target audience, what elements you could use from your institution, if you want your game to be educational, and if you envision it for a traditional computer, keyboard, mouse setup or for a touchscreen.
For the conclusion, write how the escape room is "won" and how that applies to the theme. Consider some real world rewards you could provide, like a spot on a leaderboard, a satisfying video wrap up, a printable poster, a link to a Spotify playlist, etc.
For this assignment, you will take advantage of the affordances of HTML and CSS to create your escape room design with visuals (graphics, photographs, videos), and sound (music, sound effects, voice recordings). This can be a combination of your introductory material and your puzzles.*Your project must include at least 6 GitHub hosted assets and some use of CSS animations, colors, fonts, formatting, etc.*
Submission: Submit your CodePen URL to Moodle in the Online Text Box
Some Useful Resources
- <nav>https://www.w3schools.com/tags/tag_nav.asp
- <a href=“#xyz”></a>https://www.w3schools.com/tags/tag_a.asp
- < id=“xyz”>
- Emoji Reference https://www.w3schools.com/charsets/ref_emoji.asp
- Emoji search https://emojiguide.org/
- HTML Formatting https://www.w3schools.com/html/html_formatting.asp
- HTML Styles https://www.w3schools.com/html/html_styles.asp
- HTML Color Names Reference https://www.w3schools.com/colors/colors_names.asp
- Instructor Example https://codepen.io/makeademic/full/qBjRdMX
- You may use Inline or Internal CSS for styling, but not external CSS https://www.w3schools.com/html/html_css.asp
- Canva for images https://www.canva.com/
- Audacity for audiohttps://www.audacityteam.org/download/
- Choosing Web Fonts: A Beginner’s Guide https://design.google/library/choosing-web-fonts-beginners-guide/
- Color Themes https://color.adobe.com/create/color-wheel
- CSS Animations https://thoughtbot.com/blog/css-animation-for-beginners
- Animista is a place where you can play with a collection of ready to use CSS animations, tweak them and download only those you will actually use. https://animista.net/
- HTML Game Example https://www.w3schools.com/graphics/game_intro.asp
- JavaScript Examples https://www.w3schools.com/js/js_examples.asp
- JavaScript Exercises https://www.w3schools.com/js/js_exercises.asp
- The JavaScripting English Major https://the-javascripting-english-major.org/v1/2-calculator
- Escape Room! https://codepen.io/KristopherVanSant/pen/dEZZEN
- Folly Is An Endless Maze http://emilyfbrooks.com/projects/folly.html
- Tutorials https://developer.mozilla.org/en-US/docs/Web/Tutorials
- JavaScript and HTML https://css-tricks.com/why-javascript-is-eating-html/
- Instructor Example: See how to add Google Fonts on CodePen in CSS comments
- onmouseover https://www.w3schools.com/jsref/event_onmouseover.asp
- onmouseout https://www.w3schools.com/jsref/event_onmouseout.asp
- onclickhttps://www.w3schools.com/jsref/event_onclick.asp
- Change src attribute https://www.w3schools.com/js/tryit.asp?filename=tryjs_intro_lightbulb
- Access An Input Text Object https://www.w3schools.com/jsref/dom_obj_text.asp
- https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_text_get
- HTML DOM Style Object Reference https://www.w3schools.com/jsref/dom_obj_style.asp
- Hide HTML Elements https://www.w3schools.com/js/tryit.asp?filename=tryjs_intro_hide
- HTML Emojis https://www.w3schools.com/html/html_emojis.asp
- HTML Images https://www.w3schools.com/html/html_images.asp
- HTML Audio https://www.w3schools.com/html/html5_audio.asp
- CSS Animations https://www.w3schools.com/css/css3_animations.asp
- CSS Fonts https://www.w3schools.com/css/css_font.asp
- CSS Background https://www.w3schools.com/css/css_background.asp
- CSS Text Color https://www.w3schools.com/css/css_text.asp
- CSS Positioning https://www.w3schools.com/css/css_positioning.asp

Secrets of the Pyramid:
Escape the Hidden Chamber
by Rachell Skinner

Operation Ocean Escape by Jordyn Smith

The Labyrinth by Kasey Lee
ASSIGNMENT 5: Arduino/Tinkercad Circuits Instructables
Context: Physical computing is a way to write code that controls physical objects. A very popular microcontroller is the Arduino because it is open source, has great tutorials, and a supportive community. While it is often used in hobby electronics, it is often used in creative academic projects like at the Maker Lab at University of Victoria https://maker.uvic.ca/physcomp/ The main idea is that the microcontroller receives input from a sensor and outputs something to an actuator.
Instructions: For this project, you will design a unique escape room puzzle incorporating a circuit in Arduino or Tinkercad Circuits that contains
- an Arduino Uno
- An input
- An output
Consider creative ways to use pushbuttons, potentiometers, photoresistors, piezos, LEDs, and the Serial Monitor to create an escape room puzzle.
After you design your circuit, you will write an Instructable for a public audience. This Instructable should start with an introduction that explains the function of this setup in its environment and your creative vision/inspiration for the project. It should then include step-by-step instructions written in the imperative mood for others to replicate your escape room puzzle. In conclusion, it should then have a video (or embedded simulation) of the functioning project.
Submission: You will submit a link to your Instructable which includes: Terrific title, description of puzzle, images, code, step-by-step build instructions, and embedded simulation/video of final puzzle
- First, in Tinkercad, click the "Share" button in the top right hand corner and download the snapshot of your design. (Rename this file on your computer to something with no spaces.)
- Then in Tinkercad, click the "Code" button and then click the "download code" down arrow over horizontal line button. (Rename this file on your computer to something with no spaces.)
- Next, in Tinkercad, click on the Tinkercad logo in the top left hand corner and return to your home page. Hover over your project until you see the gear and select Properties. In Properties, change your project from Private to Public.
- Then Copy the embed link of your project.
-
Resources:
- Sign up for Instructables https://www.instructables.com/
- Sign up for Tinkercad https://www.tinkercad.com/
- Download Arduino https://www.arduino.cc/en/software
- Arduino Reference https://www.arduino.cc/reference/en/
- Arduino Instructables https://www.instructables.com/circuits/arduino/projects/
- Arduino Christmas Lights Instructable https://www.instructables.com/Arduino-Christmas-Lights-2/
- Screen Recording on PC or Mac https://www.pcmag.com/how-to/how-to-record-the-screen-on-your-windows-pc-or-mac
-
INPUT OPTIONS:
- potentiometer (turn knob)
- photoresistor (measures amount of light)
- pushbuttons (activate when pushed)
- Piezo (a type of flat ceramic-metallic elements that measures vibration)
-
VIRTUAL INPUT OPTIONS:
- Ambient light sensor (measures amount of light)
- IR sensor (detects infrared signals)
- Ultrasonic Distance Sensor (echolocation)
- PIR sensor (passive infrared motion sensor)
- Tilt Sensor (measures tilt)
- Temperature Sensor (ambient temperature)
- Gas Sensor (detects gas leaks like CO, CH4)
- Keypad 4x4 (16 button keypad with digits 0-8, letters A-D, and the * and # symbols)
-
OUTPUT OPTIONS:
- LED (single color light)
- Piezo (a type of buzzer that makes noise at different frequencies)
-
VIRTUAL OUTPUT OPTIONS
- LED RGB (combines red, green, and blue)
- Light bulb (12 V/ 3W incandescent light bulb)
- NeoPixel (RGB LEDs)
- Vibration Motor (motor that vibrates when powered)
- DC Motor (converts electrical to mechanical energy)
- Micro Servo (motor whose position can be controlled)
- 7 Segment Display (a single 7-segment LED for displaying a number)
- LCD 16x2 (A liquid crystal display capable of displaying two lines of 16 characters)
Secrets of the Pyramid - Arduino Escape Room by Rachell Skinner
Arduino Piezo Keyboard Escape Room by Kasey Lee
Interactive Methods: Magic Books[TOC]
ASSIGNMENTS 1 & 2: Gamebook and Interactive Fiction
For the first half of this assignment, you will create an analog/print choose your own adventure book about magic. This can be about magic as illusion or magic as fantasy. Consider different genres like action, comedy, drama, fantasy, horror, mystery, romance, thriller, etc. In particular, pay attention to how you can create interactivity with the reader. Consider how Goosebumps made decisions based on odd/even days, days of the week, random playing cards. How can you involve the reader so that their reading experience feels magical and unique to them?
The bulk of the work will be in planning and designing your book. You may wish to use spreadsheets or storymapping to determine all of the forking paths. Your book should have at least 8 possible endings and at least 2 or 3 options at every decision point. One of the common denominators of choose-your-own-adventure books is that they are written in 2nd person, i.e. "You reach a fork in the road, do you go left or right?" Keep in mind that you will later be adapting this choose your own adventure to Twine. While the traditional format is a book, we will also look at examples of CYOA comics, infographics, and volvelles, which may be best suited for your narrative.
The materiality is up to you, stapled paper, cheap blank book, handwritten, typed, etc. The aesthetic requirements are not applicable except in terms of legibility of handwriting. I consider this a prototype, a fully realized idea, but without the final post-production design. This unit is specifically interactive text so no images are required. You may still be interested in text formatting like bold, italics, cursive, ALL CAPS, small caps, underlined, strikethrough, colors, etc.
For your submission, you will need to submit your book OR take photos of your final product AND write a short 300 word reflection on your process: How did you select your CYOA topic? How did you decide where to make the forking paths? Why did you decide on the endings you picked? What challenges did you face? How did you have to be resourceful in the construction of your book?
For the second half of this assignment, you will adapt your print choose-your-own-adventure to a digital platform like Twine. Consider all of the affordances of a digital medium: images, videos, color, randomization, computer tracking, etc.
This should be styled with CSS and use additional macros: if it looks like the traditional white text, blue links on black background, it will not receive a passing grade.
We will learn how to host our files using GitHub Pages.
You will also write a 300+ word reflection on how you adapted your original gamebook to a digital interactive fiction. Discuss what changes you made, what affordances you had with digital that you did not with paper, and your overall idea, process, and level of satisfaction with the results.
SUBMISSION: Your GitHub URL username.github.io/repositoryname/ and your reflection in the Online Text box.
Twine Interactive Fiction by Allison Deboy
ASSIGNMENTS 3 & 4: Interactive Picturebook and Scratch
Context: Picturebooks are distinct from illustrated novels in that the images are necessary to the narrative, rather than purely decorative or illustrative. Picturebooks are distinct from comics/graphic novels in that the page spread is the frame rather than using lined boxes. While most picturebooks are aimed at a child audience, picturebooks can be open to any audience or subject matter. Picturebooks have the potential for many types of reader interactivity: implied interactivity rewarded at the page turn, physical enhancements/movable elements, and guided external activities.
Instructions: For this assignment, you will create a magical picturebook (multiples of 8, like 16 or 32 pages) that encourages reader interactivity, whether through page turns, physical enhancements, or imperative directions. Consider the materiality as well as the content. You may choose to reference or allude to actions performed on touchscreens or other digital devices as we look ahead to making a Scratch game, or you may fully utilize the affordances of the medium intending to make modifications in the digital adaptation.
Submission: You will submit either the physical book, a digital file, a powerpoint of images, or a video walkthrough as well as a 300+ word reflection on your process.
Resources: How to Make a 16-page book from one sheet of paper https://anatomicair.com/how-to-make-a-one-page-zine/
Context: Interactive eBooks/apps are digital books that emphasize interactivity. They wax and wane in popularity, and are difficult to maintain with constantly shifting requirements for updating mobile operating softwares. Web browsers offer more longevity and do not require developer licenses. Scratch was developed at MIT as a programming language designed to make it easy for young people to learn coding. It uses visual blocks in a limited set of motions, looks, sounds, events, controls, sensors, operators, variables, and blocks. Recently, Scratch 3.0 was rewritten in JavaScript, and can now be converted to HTML code.
Instructions:For this assignment, you will adapt/remediate your print interactive picturebook into an online game using the Scratch programming language. You will then convert it to HTML using https://sheeptester.github.io/htmlifier/ and then host the site on GitHub pages.
- Share your Scratch Game
- Use the code from the Scratch URL in the HTMLifier
- HTMLify with zipped file
- Create new GitHub repository with README file
- Upload Files (not folder)
- Go to Settings, GitHub Pages, change branch source to main, Save
- Wait 10 minutes and go back to Settings, scroll down to GitHub pages, and click on the URL to playtest that the HTML version does what the Scratch version does.
Submission: You will submit your GitHub URL (or Scratch URL) and a 300+ word reflection on your process. How close to the original were you able to adapt to digital? What was lost in translation? What new affordances were provided with the digital platform? What challenges did you face? What is your level of satisfaction with the result? Are there any changes you wish you could make?
Resources:
Sample Instructor Project: Press Here
The Book Cave by Troy Penning
ASSIGNMENT 5: Augmented Reality Book
Context: Augmented reality picturebooks have been around for quite some time, but due to the ever-shifting domains of the intellectual property of the technology required to make AR a reality, many formats have already been deprecated only a few years after their inception. Augmented reality provides the opportunity to augment a static flat print book with narration or other audio, additional text or images, video clips, 3D models, and even interactive game elements. Recently, AR.js was developed to make cross-browser adaptibility possible, and supports marker tracing, image tracing, and location based triggers. Between Page and Screen is an excellent example of marker tracking using what looks like QR codes. Zach King: A Magical Life is an excellent example of image tracking.
Instructions: For this assignment, you will digitally design a 16/32 page chapbook or picturebook about magic as fantasy or magic as illusion that creates at least 16 augmented reality scenes using CodePen and GitHub pages to write your code and host your files. You may take inspiration from concrete poetry chapbooks or traditional picturebooks and should incorporate at least 1 3D model. The other augmentations might be text, images, links, etc. Your book may use marker tracking or image tracking of a more standard picturebook.
- Design the content to go inside the markers in Canva and download as .jpg images
- Upload those images to the marker training and be sure to both Download Marker and Download Image using https://jeromeetienne.github.io/AR.js/three.js/examples/marker-training/examples/generator.html
- Add the .png files to a new Canva document
- Upload the .patt files to a new GitHub repository (Create new Github repository with README file, go to Settings (gear middle right, then scroll down and change GitHub Pages source from None to main an select Save)
- add multiple markers and multiple effects (image, text, 3D model) using CodePen (https://codepen.io/makeademic/pen/WNxoLEp) (Should already know how to do 3D model workflow: Tinkercad>Sketchfab>GitHub)
- export code from CodePen (bottom right hand corner>.zip)
- upload "index.html" from dist folder to GitHub
- create a QR code from a URL https://www.qr-code-generator.com/
- add QR code to Canva and save Canva as PDF
Submission: You will submit your book as a PDF to Moodle (which should include your markers as well as a link to your GitHub site [can be a written URL or a QR code using the QR Code Generator in Resources]).
Resources:
Sixteen Personalities Example: https://codepen.io/makeademic/pen/WNxoLEp
Multiple Markers Code: https://codepen.io/makeademic/pen/RwRawqR?editors=1000
Marker Training: https://jeromeetienne.github.io/AR.js/three.js/examples/marker-training/examples/generator.html
QR Code Generator https://www.qr-code-generator.com/
AR on Sketchfab https://help.sketchfab.com/hc/en-us/articles/360040824252-AR-on-Sketchfab
AR.js https://ar-js-org.github.io/AR.js-Docs/
CodePen Image Based TRex https://codepen.io/nicolocarpignoli/pen/vYOeYKd
Marker Based https://ar-js-org.github.io/AR.js/aframe/examples/marker-based/basic.html
AFrame with AR.js https://aframe.io/blog/arjs/
https://medium.com/chialab-open-source/how-to-deliver-ar-on-the-web-only-with-a-qr-code-e24b7b61f8cb
ASSIGNMENT 6: Magic Book
Context: This final unit focuses on interactive material. Interactivity can be a rewarding tactile experience. Consider Kari Kraus' concept of enchanted things, like the Monster Book of Monsters. Some other books that explore this interactivity include Heather Weston’s artist’s book READ (past/tense), which uses thermochromic pigments to interact with the body heat of the reader. The Build a Better Book Project 3D prints tactile books for children with visual impairments. Jie Qi’s Electronic Popables combines circuitry and pop-up structures.
Instructions: For this final book project, you will demonstrate your digital design skills in building a material interactive magic book. You may design a 3D printed book, a paper circuit book, an interactive book using a vinyl cutter, or any other book concept that plays with material interactivity.
Submission: You will document your final project as a show and tell (can be a walkthrough video, a slideshow or PDF of images, etc.) and submit a 300+ word reflection on your ideation, materials and technology, critical making process, and level of satisfaction with the results.
Resources:
- Heather Weston READ (past/tense) https://www.bookery.co.uk/collections/book-art/products/coming-soon
- Solar Color Dust https://solarcolordust.com/
- 3D print tactile book https://www.instructables.com/3D-Printed-Childrens-Tactile-Book/
- Build A Better Book https://www.colorado.edu/project/bbb/resources
- 3D Printer from John Cage https://www.coastal.edu/humanities/resources/thejohncage/
- Shapeways https://www.shapeways.com/
- Hack Your Notebook Supplies http://www.nexmap.org/supplies
- Telescrapbook https://vimeo.com/21825986
- Microcontrollers- http://www.nexmap.org/microcontrollers
- Electronic Popables https://www.youtube.com/watch?v=AI-6wMlaVTc&feature=emb_title
- LEDs http://www.nexmap.org/light-emitting-diode-led
- Paper Circuits Kit $15 https://www.staples.com/teacher-created-resources-stem-starters-paper-circuits-24-pieces-tcr20882/product_24408568?ci_src=17588969&ci_sku=24408568&KPID=24408568
- Paper Circuits Kit $15 https://www.sparkfun.com/products/15817
- Paper Circuits Kit $15 https://www.amazon.com/Teacher-Created-Resources-TCR20882-Starters/dp/B07P31XYJ7/ref=sr_1_9?dchild=1&keywords=paper+circuit+kit&qid=1603856034&sr=8-9
- Chibitronics $12 (only 3 LED stickers) https://shop.chibitronics.com/collections/kits/products/circuit-stickers-intro-pack
- Makey Makey $50 https://www.amazon.com/JoyLabz-MMCE-Makey-Invention-Everyone/dp/B008SFLEPE
- More Paper Circuit inspiration https://www.pinterest.com/makeademic/crafting-with-technology/
- Paper Circuit Templates for switch, push button, pull tab switch, and sliding tab http://highlowtech.org/?p=2505
- Pop-Up Card/Book Tutorial Playlists
- Matthew Reinhart Let's Make It Pophttps://www.youtube.com/playlist?list=PL1qXogDdvai8QHaxlS11BTAq7tUrJnKtA
- Pop-Up School https://www.youtube.com/playlist?list=PL1qXogDdvai9VPnCUd1lAe_GULsRBwEIH
- Pop-Up School https://www.youtube.com/playlist?list=PL1qXogDdvai80Sc4N07BrUYw7leJt6e-3
- Pop-Up Masterclass with Matthew Reinhart https://www.youtube.com/playlist?list=PL1qXogDdvai8m_1_cgOXEzF9WhOxFaJ7p
Visual Methods: Aesthetics[TOC]
ASSIGNMENT 1: Photography Portfolio
Context: Photography is an excellent medium as it can be used for artistic, documentary, marketing, or many other purposes. Adobe Photoshop is the industry standard for editing photographs and other forms of digital artwork. There are so many careers where a working knowledge of photography and Photoshopping are incredibly useful. In most creative careers, it is useful to have a portfolio of your work so that clients or employers can see if your aesthetics align.
Instructions: You will curate a photography portfolio of 8-12 of your edited photographs on an Adobe Spark Page. Your images should all have titles and brief descriptions to be used for alt text. You will also write a 250+ word artist statement including the following:
An overview of the photographs in your portfolio
An analysis of why these particular photographs represent your aesthetic
A description of influences and inspirations
A short explanation of your editing process and your rationale
The ideal venue to display your photographs (art gallery, product website, etc.)
The ideal material display conditions of your photographs (high-res printed photo wall, digital instagram posts, etc.)
Submission: You will submit your Adobe Spark Page URL by going to "Share and Publish Link" and pasting your "Shareable Link" on Moodle. It should look like https://spark.adobe.com/page/randomcharacters/

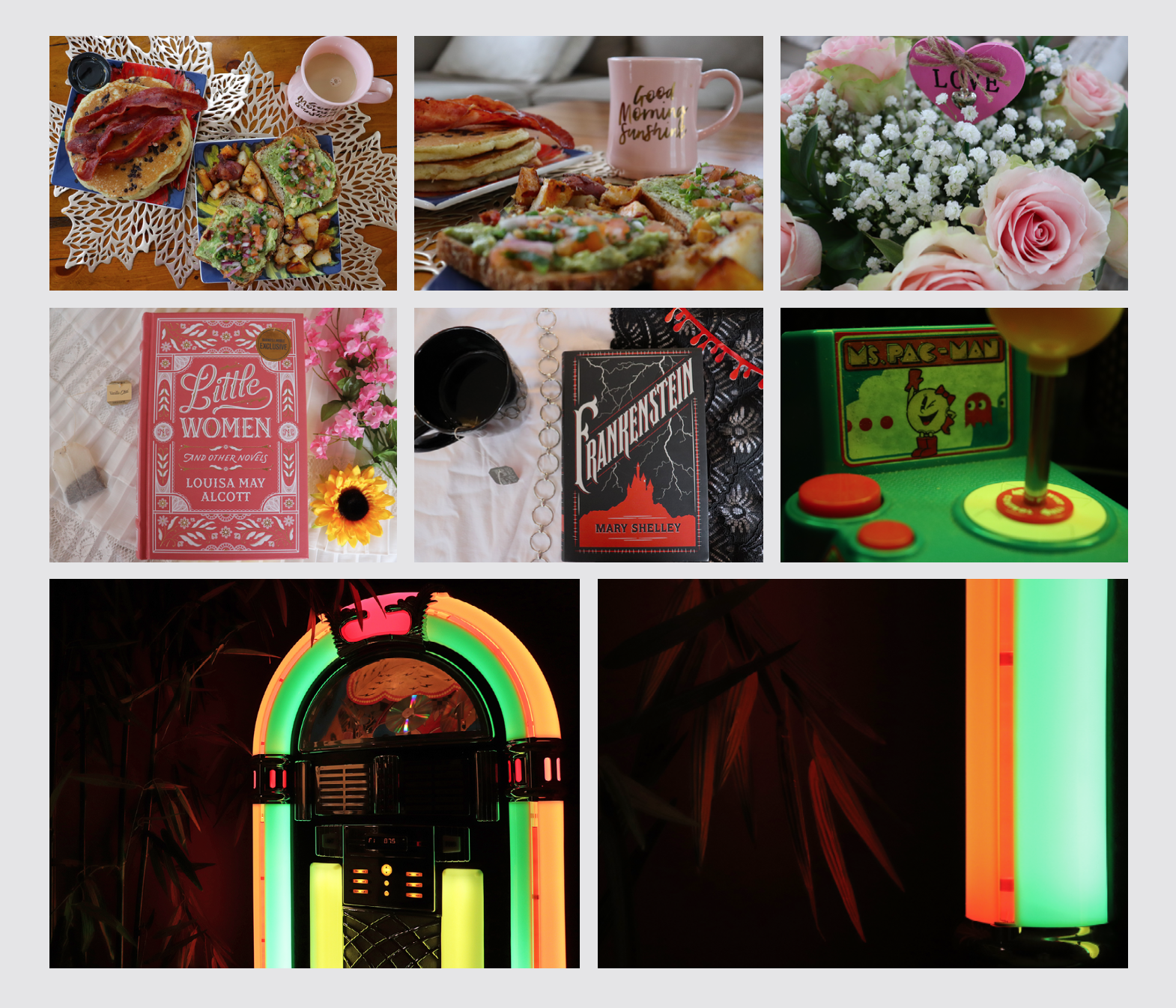
Photography Portfolio by Shyla Duff
ASSIGNMENT 2: Vector Portfolio
Context: Vector design is an excellent format because it's infinitely scalable and as a series of mathematical equations can be used in web design, for CAD projects, as well as other illustration, marketing, and educational purposes. Adobe Illustrator is the industry standard for creating digital illustrations and other digital artwork. There are so many careers where a working knowledge of vectors and Illustrator are incredibly useful. In most creative careers, it is useful to have a portfolio of your work so that clients or employers can see if your aesthetics align.
Instructions: You will curate a vector design portfolio of 8-12 of your vector designs on an Adobe Spark Page. Your images should all have titles and brief descriptions to be used for alt text. You will also write a 250+ word artist statement including the following:
An overview of the designs in your portfolio
An analysis of why these particular vector designs represent your aesthetic
*A description of influences and inspirations*
A short explanation of your design process and your rationale
The ideal venue to display your designs (art gallery, product website, etc.)
The ideal material display conditions of your designs (merchandise, digital instagram posts, etc.)
Submission: You will submit your Adobe Spark Page URL by going to "Share and Publish Link" and pasting your "Shareable Link" on Moodle. It should look like https://spark.adobe.com/page/randomcharacters/

Vector Self-Portrait by Andrew Gaugler

Vector Self-Portrait by Tyrell Mustapher
ASSIGNMENT 3: Animation/Video
Context: Video and animation are expressions of motion and narrative that can be great media for art, marketing, and educational purposes. Adobe After Effects is the industry standard for adding special effects to videos. There are so many careers where a working knowledge of video editing and After Effects are incredibly useful. Social media platforms like Instagram Stories and TikTok have made it especially important for creative professionals to be able to edit their videos.
Instructions: You will create 4-6 minutes of video demonstrating your newfound skills in video editing, animation, and special effects. This can be one or multiple videos to get to this total time. Your videos/animations should all have titles and brief descriptions to be used for alt text. You will also write a 250+ word artist statement including the following:
An overview of the video(s) in your portfolio
An analysis of
why these particular videos represent your aesthetic
*A description of influences and inspirations*
A short explanation of your design process and your rationale
The ideal audience for your videos
Submission: You will submit your video and artist statement directly to Moodle. The file size limit is small for video, so you may need to

Animation/Video by Joseph Bell
ASSIGNMENT 4: Web Portfolio
Context: Web design is a particularly important skill in 2021 as the web is where people access education, information, commerce, entertainment, and so much more. Adobe Dreamweaver is a really helpful web design tool that has split layout for design and code, color-coding, and organizing code with apply source formatting. In most creative careers, it is useful to have a portfolio of your work so that clients or employers can see if your aesthetics align.
Instructions: You will create a portfolio website of select design works from your raster, vector, and motion portfolios using GitHub Pages. You may choose to create one scrolling page or a multipage portfolio as long as it contains your About Me and Portfolio pieces organized. Your images/videos should all have titles and brief descriptions to be used for alt text. You will also write a 250+ word artist statement of your newly curated portfolio of photos, vectors, and videos/animations including the following:
An overview of the designs in your portfolio
An analysis of why these particular designs represent your aesthetic
*A description of influences and inspirations*
A short
explanation of your design process and your rationale
Submission: You will submit your GitHub Pages URL by going to Settings>Pages tab on the left sidebar, where it will say "Your site is published at https://makeademic.github.io/AboutMe/"
and sharing that link on Moodle.
Interactive Methods: Text, Image, Surface, Material [TOC]
Choose-Your-Own-Advenure with Twine
Dragon Age Twine by Kristopher Lewis
Interactive Picturebook
Context: Picturebooks are distinct from illustrated novels in that the images are necessary to the narrative, rather than purely decorative or illustrative. Picturebooks are distinct from comics/graphic novels in that the page spread is the frame rather than using lined boxes. While most picturebooks are aimed at a child audience, picturebooks can be open to any audience or subject matter. Picturebooks have the potential for many types of reader interactivity: implied interactivity rewarded at the page turn, physical enhancements/movable elements, and guided external activities.
Instructions: For this assignment, you will create picturebook (multiples of 8, like 16 or 32 pages) that encourages reader interactivity, whether through page turns, physical enhancements, or imperative directions. Consider the materiality as well as the content. You may choose to reference or allude to actions performed on touchscreens or other digital devices as we look ahead to making a Scratch game, or you may fully utilize the affordances of the medium intending to make modifications in the digital adaptation.
Submission: You will submit either a digital file, a powerpoint of images, or a video walkthrough as well as a 300+ word reflection on your process.
Resources: How to Make a 16-page book from one sheet of paper https://anatomicair.com/how-to-make-a-one-page-zine/
Interactive Game with Scratch
Context: Interactive eBooks/apps are digital books that emphasize interactivity. They wax and wane in popularity, and are difficult to maintain with constantly shifting requirements for updating mobile operating softwares. Web browsers offer more longevity and do not require developer licenses. Scratch was developed at MIT as a programming language designed to make it easy for young people to learn coding. It uses visual blocks in a limited set of motions, looks, sounds, events, controls, sensors, operators, variables, and blocks. Recently, Scratch 3.0 was rewritten in JavaScript, and can now be converted to HTML code.
Instructions: For this assignment, you will adapt/remediate your print interactive picturebook into an online game using the Scratch programming language. You will then convert it to HTML using https://sheeptester.github.io/htmlifier/ and then host the site on GitHub pages.
- Share your Scratch Game
- Use the code from the Scratch URL in the HTMLifier
- HTMLify with zipped file
- Create new GitHub repository with README file
- Upload Files (not folder)
- Go to Settings, GitHub Pages, change branch source to main, Save
- Wait 10 minutes and go back to Settings, scroll down to GitHub pages, and click on the URL to playtest that the HTML version does what the Scratch version does.
Submission: You will submit your GitHub URL (or Scratch URL) and a 300+ word reflection on your process. How close to the original were you able to adapt to digital? What was lost in translation? What new affordances were provided with the digital platform? What challenges did you face? What is your level of satisfaction with the result? Are there any changes you wish you could make?
Resources:
Sample Instructor Project: Press Here
Let's Make a PB&J! by Shyla Duff
Augmented Reality Book with AR.js
Context: Augmented reality picturebooks have been around for quite some time, but due to the ever-shifting domains of the intellectual property of the technology required to make AR a reality, many formats have already been deprecated only a few years after their inception. Augmented reality provides the opportunity to augment a static flat print book with narration or other audio, additional text or images, video clips, 3D models, and even interactive game elements. Recently, AR.js was developed to make cross-browser adaptibility possible, and supports marker tracing, image tracing, and location based triggers. Between Page and Screen is an excellent example of marker tracing using what looks like QR codes.
Instructions: For this assignment, you will digitally design a 16/32 page chapbook or picturebook that creates at least 16 augmented reality scenes using CodePen and GitHub pages to write your code and host your files. You may take inspiration from concrete poetry chapbooks or traditional picturebooks and should incorporate at least 1 3D model. The other augmentations might be text, images, links, etc. Your book may use marker tracing like Between Page and Screen or may use image tracing of a more standard picturebook.
- Design the content to go inside the markers in Canva
- Convert those images into markers using https://jeromeetienne.github.io/AR.js/three.js/examples/marker-training/examples/generator.html
- Add the .png files to a new Canva document
- Upload the .patt files to a new GitHub repository (Create new Github repository with README file, go to Settings (gear middle right, then scroll down and change GitHub Pages source from None to main an select Save)
- Add multiple markers and multiple effects (image, text, 3D model) using CodePen (https://codepen.io/makeademic/pen/WNxoLEp) (Should already know how to do 3D model workflow: Tinkercad>Sketchfab>GitHub)
- Export code from CodePen (bottom right hand corner>.zip)
- Upload "index.html" from dist folder to GitHub
- Create a QR code from a URL https://www.qr-code-generator.com/
- Add QR code to Canva and save Canva as PDF
Submission: You will submit your book as a PDF to Moodle (which should include your markers as well as a link to your GitHub site [can be a written URL or a QR code using the QR Code Generator in Resources]).
Resources:
- Sixteen Personalities Example: https://codepen.io/makeademic/pen/WNxoLEp
- Multiple Markers Code: https://codepen.io/makeademic/pen/RwRawqR?editors=1000
- Marker Training: https://jeromeetienne.github.io/AR.js/three.js/examples/marker-training/examples/generator.html
- QR Code Generator https://www.qr-code-generator.com/
- AR on Sketchfab https://help.sketchfab.com/hc/en-us/articles/360040824252-AR-on-Sketchfab
- AR.js https://ar-js-org.github.io/AR.js-Docs/
- CodePen Image Based TRex https://codepen.io/nicolocarpignoli/pen/vYOeYKd
- https://raw.githubusercontent.com/AR-js-org/AR.js/master/aframe/examples/image-tracking/nft/trex-image-big.jpeg
- Marker Based https://ar-js-org.github.io/AR.js/aframe/examples/marker-based/basic.html
- AFrame with AR.js https://aframe.io/blog/arjs/
- https://medium.com/chialab-open-source/how-to-deliver-ar-on-the-web-only-with-a-qr-code-e24b7b61f8cb
Coding for Humanists: Digital Tinkering and Design [TOC]
Emoji Classics
Scrollytelling and Simulation
Scrollytelling Visual Essay with Data Simulation
Context: In the era of information overload, storytelling must stand apart to garner attention. One new genre of multimedia storytelling is “scrollytelling” exemplified by The Pudding’s interactive visual essays. Topics include Sports, People, Culture, Entertainment, Social Issues, and Music. Data visualization and simulation are also integral components of many compelling visual essays.
Instructions: For this assignment, you will take advantage of the affordances of HTML and CSS to create an enticing scrolling visual essay that you could pitch to the digital publication, The Pudding. In-process, you will submit:
- "Headline: The hook, describes what this story is about in a few words
- Summary: The elevator pitch, a few sentences explaining the idea and why you're excited about it
- Proof: What data can you use to support your story? How can you represent that data visually?”
Your project must include at least 3 sticky elements and at least one data simulation using CSS animations.
Submission: You will submit your CodePen link (HTML and CSS only) to Moodle.
Sample Instructor Project: SuperTaster
Resources:
Smooth Scrolling/Scroll Snapping/ Sticky Navigation
https://blog.logrocket.com/5-things-you-can-do-with-css-instead-of-javascript/
Scrollytelling with position sticky - full images https://codepen.io/enatario/pen/jKrJpB
Coding for Humanists CodePen Collection
https://codepen.io/collection/nwQQEq
CSS Animations https://thoughtbot.com/blog/css-animation-for-beginners
Animista is a place where you can play with a collection of ready to use CSS animations, tweak them and download only those you will actually use.https://animista.net/
Examples:
Covid Simulator https://www.washingtonpost.com/graphics/2020/world/corona-simulator/
Clearwater https://projects.tampabay.com/projects/2019/investigations/scientology-clearwater-real-estate/
TikTok Music Challenge Simulator https://pudding.cool/2020/04/music-challenge/
Pocket Simulationhttps://pudding.cool/2018/08/pockets/
Life Cycle of a Meme by Kyle Yalch
Multimodal Writing/Digital Literacy: Creativity + Technology = Magic [TOC]
ImageText Zine
Based on your readings of “Introduction to Zines” and “Bibliocircuitry the Design of the Alien Everyday” and your viewings in special collections of paper magic in Special Collections, (e.g. 3D glasses, pop-ups, QR codes, augmented reality), you will construct your own zine persuading your reader to join your cause to bring magic to people’s lives. In order to persuade, you will also need to explain details about the project.
Option 1: Recruit for an an already existing project (Streetlight at UF Health, Dance Marathon, UF GRiP, Gator Pals)
Option 2: Design and propose your own project to bring magic to people’s lives through creativity and/or technology. These can be small random acts of kindness or sustained projects. Play to your strengths and interests.
As mentioned in the reading, the format of zines are up to you. You may incorporate photocollage, hand-drawn illustrations, royalty-free images, etc. Pay careful attention to your layout and design based on your readings “Thinking With Type: Letter, Text, Grid, Extras.” QR codes can help you link to URLs if the project already has a website, pop-ups can create visual interest, paper glasses can reveal hidden images, HP Reveal can add 3D models, images, or text to your book, paper circuits can illuminate specific points.
I recommend designing in Canva custom dimensions (5.5x8.5″) (multiples of 4, 16 minimum), exporting as PDF Print, and printing as booklet on 8.5x11″. There may be slight registration issues, so it is best to design with extra white space to allow for printing margin errors.

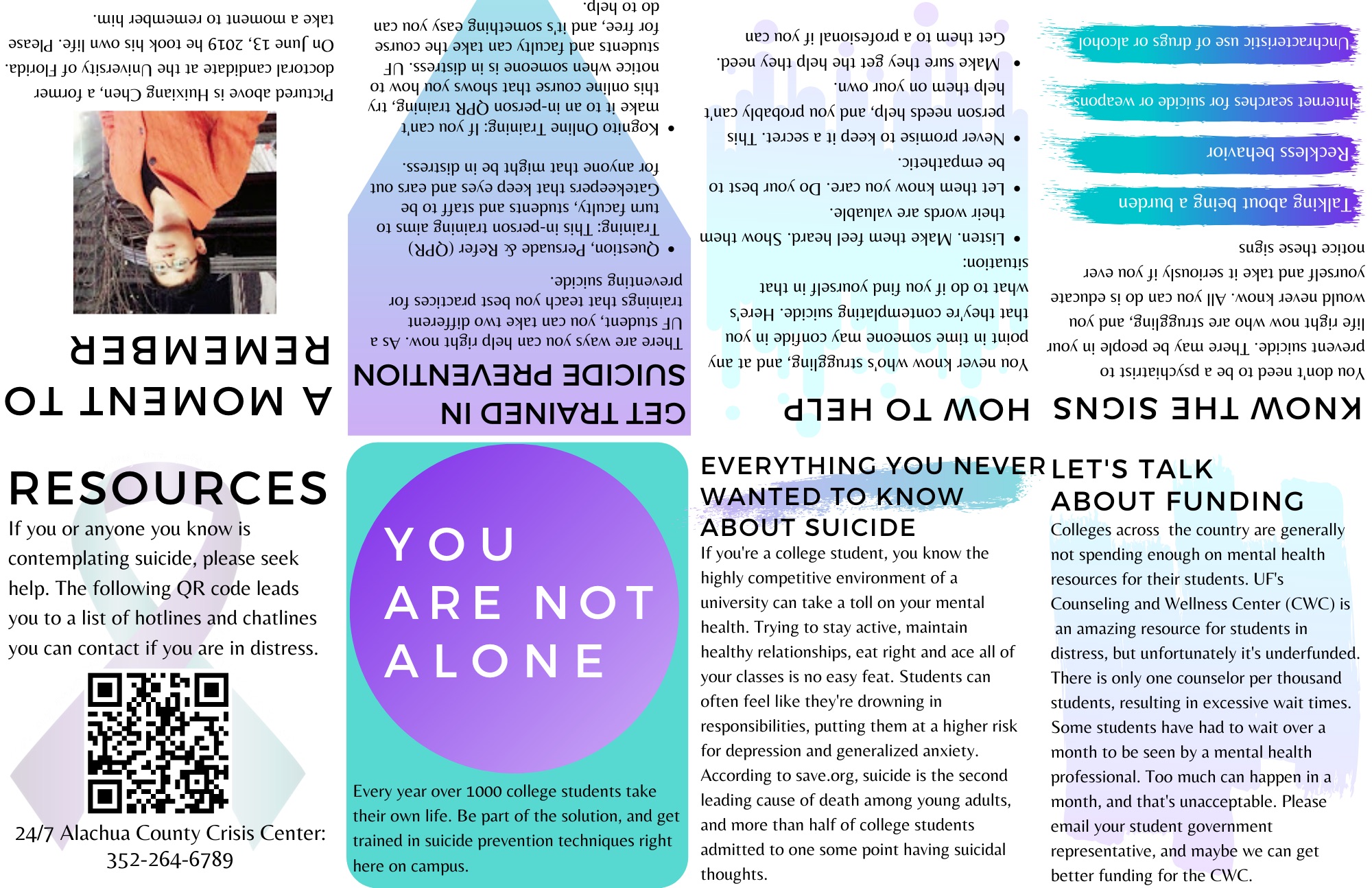
You Are Not Alone [PDF] by Rebecca Santana
Podcast Episode and Transcript
For this assignment, you will record a podcast episode on our course series, Multimodal Magic. In your episode, you will feature your “magic” project, either via interview, narrative, discourse, or a combination of the three. Consider an audience of people looking to get involved in a cause. How can your podcast episode entertain, persuade, inform, etc.? What audio might you record for either ambience or diegetic sounds in the background? What sound effects might be most useful to incorporate? Consider what technology, setup, timing etc. you will need. Your episode should be anywhere between 5-15 minutes after editing, though you may record much more initially. If you are conducting an interview, prepare insightful questions ahead of time. If you are storytelling, write out the script including sound effects. If you are engaging in discourse, you should still have a list of talking points, and you may need to do much more post-process editing to remove awkward pauses, umms, etc. This will be available on Spotify, so consider what information is necessary for a public audience and what anonymity you wish to keep. In addition to the audio file, you will also need to design an episode social media square 800px by 800px in Canva, and will need to transcribe your podcast in a Tumblr post linked to your episode.

You Are Not Alone: Mental Health Awareness @UF Podcast and Transcript by Rebecca Santana
Multimodal Video Project
For this assignment, you will film and edit a video about your magic project. This assignment combines the skills you have learned in Canva with the infographic and zine, and Audacity with the podcast. Consider how sound effects, music, ambient sound might enhance your project as it did the podcast. What infographics might you design to visualize data about your project? What other images or text might help your viewer? How will you capture footage? Will you conduct an interview, give us a behind-the-scenes tour, use stop-motion animation (potentially using your 3D prototype)? How does video, an inherently multimodal format, give you more space to explore your project? Will it be informative, persuasive, entertaining? There are iPads and cameras available for checkout from the libraries. We will be learning iMovie in the Architecture Lab, but you are welcome to use any video editing software you have available. The time limits will depend on the video type. For example, a one-minute stop motion at 30 frames per second, will require quite a bit more work than a one-minute interview.

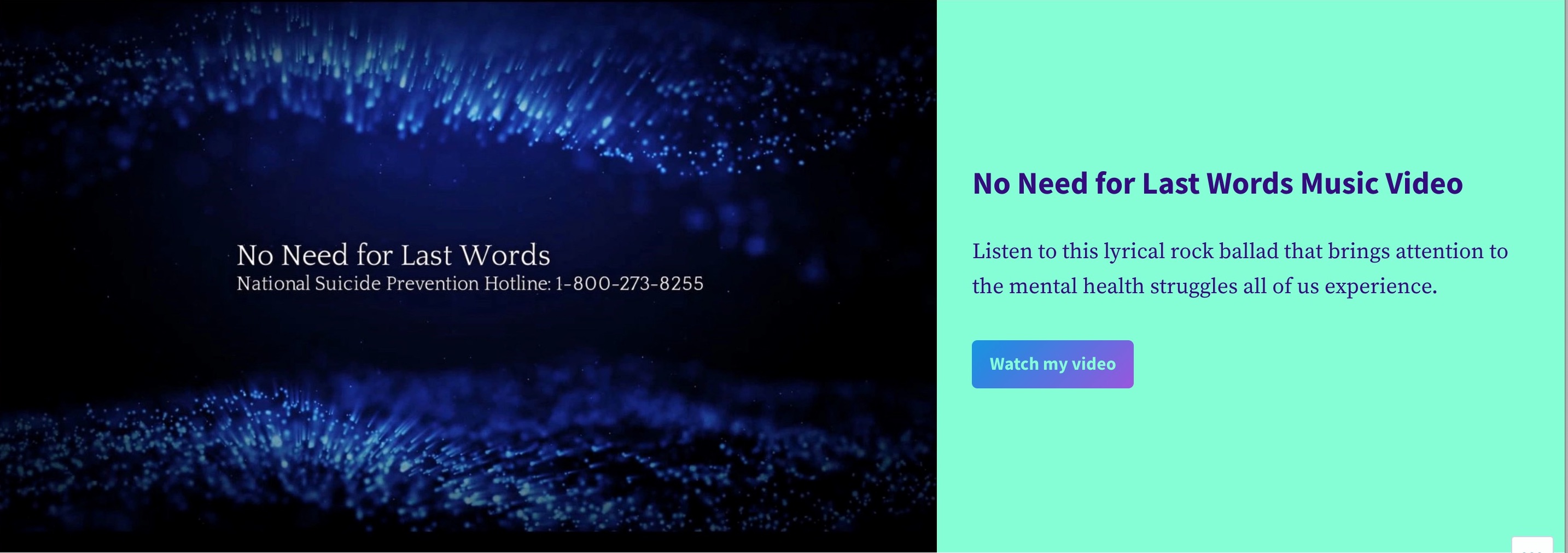
No Need For Last Words Music Video by Rebecca Santana
Multimodal Website
For this assignment, you will design your own website to upload to your dedicated UF hosting site plaza.ufl.edu (Links to an external site.). HTML, or hypertext markup language, allows for multimodal content like text, images, videos, links, documents, etc. so consider what information about your magic project you would want hosted on your site (you can link to your podcast, video, upload your zine as a PDF, design an infographic, etc.). This project will require an understanding of design and accessibility and will demonstrate your newfound coding skills. Consider if you want this website to be informative, persuasive, or a narrative of your connection to this project.
RESOURCE: One cool HTML builder is Twine (http://twinery.org/), which is an online choose-your-own-adventure maker that gives your readers options and they are directed to new content based on their selection.
-
Project Assessment
- 25% Content - Does this project adequately describe and represent your magic project?
- 25% Multimodality- Does this website take full advantage of the multimodal possibilities for a website?
- 25% Design- Does this website demonstrate an understanding of visual hierarchy (contrast, negative space, ?
- 25% Accessibility- Is this website designed for accessibility for visually impaired or Deaf visitors (alt text, captions, etc.)?

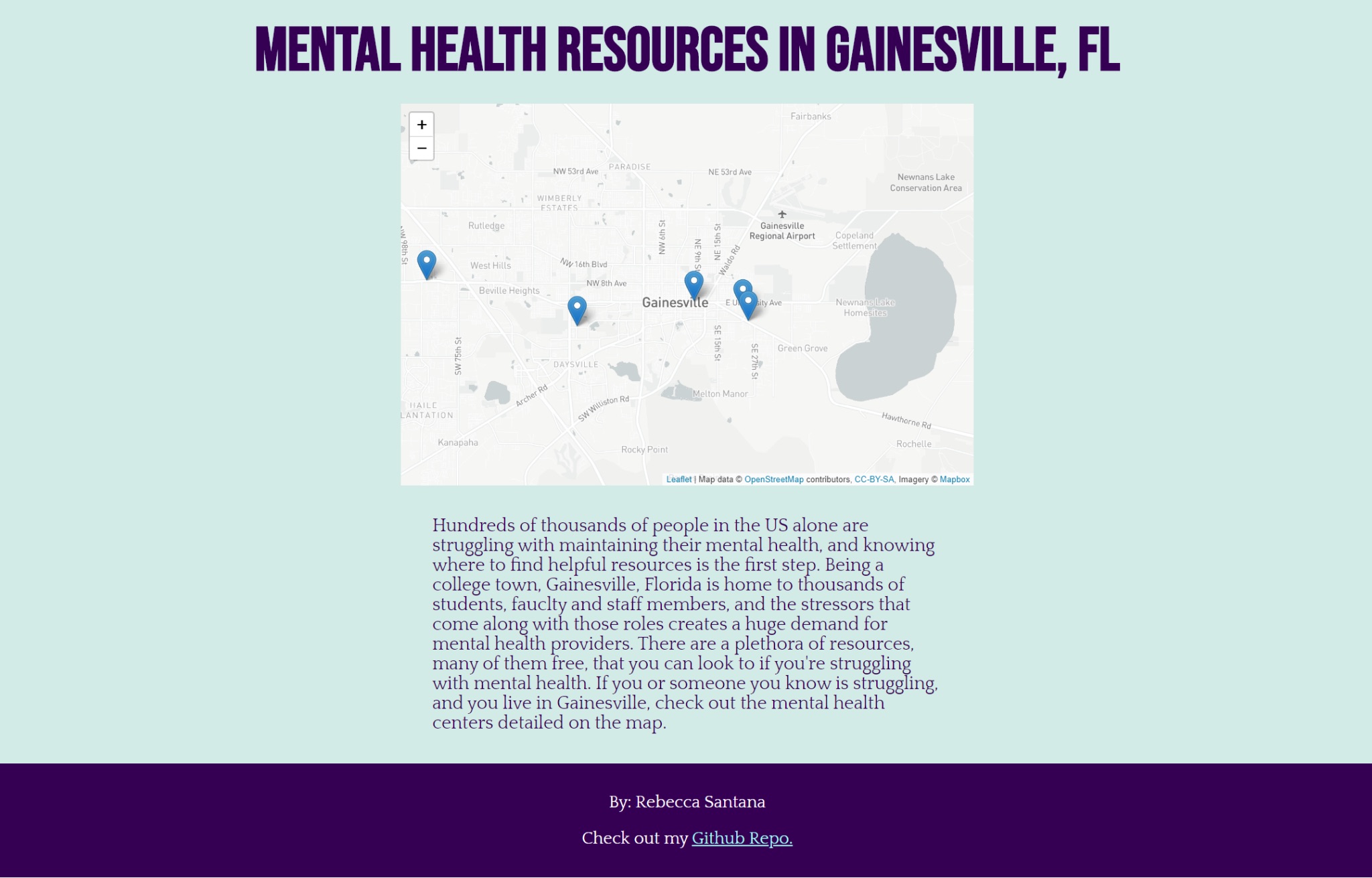
Mental Health Resources Map in Gainesville by Rebecca Santana
ePortfolio
For your final assignment, you will create an ePortfolio of what you have created and learned from this course. Your ePortfolio should consist of an introductory essay, the artifacts you made for this class, and reflective writing for each artifact. Your reflection should explain context, self-assessment (how have your skills developed over the semester?), and point to the evidence of your skills as well as challenges. Consider how you will organize your artifacts in sections (major assignments/activities, easiest>hardest, chronologically, etc.). Your ePortfolio should also demonstrate your ability to use interactive navigation like a main menu, images, and hyperlinks. The visual design of your site should reflect what you have learned from previous course readings and exercises. Your ePortfolio should be a mini-museum online so that visitors can see the work you did as well as your accompanying statements. We will learn how to use WordPress in class, but you are welcome to propose alternate ePortfolio hosting.

Multimodal Magic Portfolio by Rebecca Santana
Advanced Exposition: Codexposition [TOC]
Tactile Picture Book and Instructables
This assignment comes in two parts. You will first make a tactile book (or page) and then you will write instructions for others in the public how-to forum, Instructables.
For this assignment, you will create a tactile picture book for non-sighted individuals. It can be an adaptation or an original work. (See inspiration from Girls Tech Camp https://twitter.com/ShannonbMarie/status/1025037336034385920 and https://tactilepicturebooks.org/. Consider what visuals would be compelling in three dimensions and feel free to collaborate.
You will then write a complete, detailed, step-by-step instruction manual on how to prototype, design, and 3D print (or use other materials to create) your tactile book. Provide your reader with photos, screenshots, videos, links, alongside your text. Create headings for the major steps and write in numbered lists within the steps in the imperative mood. It is also ok to add narrative or brainstorming exposition to the introduction, and offer encouraging tips throughout. See previous student example (https://www.instructables.com/id/3-D-Print-a-Name-Tag-for-Your-Pet/) Consider using free, open access tools and telling your readers which software/hardware you used.
- Brainstorming with free association words, researching what already exists, and locating what gaps are evident will help you identify how you can intervene and add something of value (entertaining, informative, etc.).
- Sketching or using playdoh are great first steps to visualize what’s in your head.
- Design the 3D model (I recommend software like Tinkercad or OpenSCAD). Take screenshots.
- 3D print your design with PLA filament (Printrbot Plays are free to check out with free filament, or you can pay $3.00+ for Marston Science Library to print your project). Take video or photos.
- Create an Instructables account. (Educational Free Pro Membership)
- Write a how-to step-by-step guide and save it to share with the online Instructables community.
- Post the Instructables link to Tumblr.
- Post the Tumblr permalink to Canvas.

3D Printed Children's Tactile Book by Kelly Sutter [PDF]
Fanfographics
What are you a super-fan of? Is it a TV show, movie, sports team, literary author, musical artist, beauty vlogger, Insta-photographer, Twitter bot, toy series, tech company, pastry chef? For this assignment you will design several infographics to explain aspects of your fandom to a public audience. Consider what information might need to be conveyed to a newcomer and what formats of information go well in infographics: timelines, quote collections, character assessments, etc. Canva is recommended by previous students. Consider how you can build your exposition skills in description and classification with this assignment:
https://www.iup.edu/writingcenter/writing-resources/organization-and-structure/descriptive-writing/
http://www.butte.edu/departments/cas/tipsheets/style_purpose_strategy/descriptive_essay.html
http://www.butte.edu/departments/cas/tipsheets/style_purpose_strategy/classification_paper.html
Emily Loughran



Stephen Stanek




Little Golden Book
There are two parts to this assignment to demonstrate your ability to define, illustrate, and analyze:
Part 1-Expository Picturebook
For this Little Golden Book, you will create a picturebook about a topic you are an expert on and make it accessible for children. This could be your major, a hobby, or a subject you are passionate about. What information might the children of 2018 need that is not currently available in an accessible format? What content is best suited for a picturebook? Consider Little Golden Books like “Wonders of Nature” and “I’m a Truck.”
Part 2-Rhetorical Analysis
You will explain your rhetorical choices for your book. Why did you pick this topic? (telos) Why did you use certain media (glued-in images, colored pencils, markers, etc.)? Why did you pick the fonts or colors? (pathos) Who do you imagine is your audience? Why are you an authority on the subject? (ethos) Why is it timely to make this book? (kairos) How does this picturebook logically introduce the topic to young readers? (logos)

Saturdays at the Field by Kelly Sutter

Is This My Home? by Jordan Bride
Final Book Project
This final project is a culmination of all you have learned about the expansive possibilities of the codex form. We have learned that books are not just linear texts to be read; notebooks, gamebooks, braille books, touch-and-feel books, 3D-printed tactile books, zines, star books, hexahexaflexagons, picturebooks, miniature libraries, graphic novels, Little Golden Books, flipbooks, interactive/movable books, and bibliocircuitry are just a few ways of unbinding our restrictive notion of the book.
For this final assignment, you will make a high-quality book or interpretation of the book that defies traditional expectations. Play to your strengths: if narrative is your strong suit, dazzle us with your wits; if illustration is more your deal, draw us in; if alternate book forms call to you, play with paper, glue, and scissors; if you enjoyed 3D printing and Arduinos, tinker with technological books; or surprise us altogether!
Student masterpieces included: Peel and tear calendar easel of poems; exploding box of zoo facts; fancy book of happiness with candy, glitter, and more; spiral destructively interactive, movable picturebook for adults; narrative via postcards series; tactile scrapbook; choose-your-own adventure mixed poetic narrative; and a photo-poetry book
"I Don't Want to Stay at the Zoo" exploding box by Kelly Sutter

"I Love Pancakes" by Stephen Stanek
Advanced Exposition: Makeademia [TOC]
Narrative Code
For this assignment, you will create an interactive narrative using Twine (twinery.org). Your narrative can be in any genre: romance, sci-fi, fantasy, western, creative non-fiction biographies, sportscasts, the sky is the limit! Consider inspiration from game books, choose-your-own-adventure, interactive fiction, video games, etc. You are creating multiple possible outcomes letting the reader choose which path to take. Consider making it humorous and making it fun for you to write!
Adventures in Summer A by Wilson Erickson
Instructables
For this assignment, you will write a complete, detailed, step-by-step instruction manual on how to prototype, design, and 3D print your model. Provide your reader with photos, screenshots, videos, links, alongside your text. Consider using free, open access tools and telling your readers which software/hardware you used.
3D Print a Name Tag for Your Pet by Jamie Alexander [PDF]
Fanfographics
What are you a super-fan of? Is it a TV show, movie, sports team, literary author, musical artist, beauty vlogger, Insta-photographer, Twitter bot, toy series, tech company, pastry chef? For this assignment you will design several infographics to explain aspects of your fandom to a public audience. Consider what information might need to be conveyed to a newcomer and what formats of information go well in infographics: timelines, quote collections, character assessments, etc. Canva is recommended by previous students. Consider how you can build your exposition skills in description and classification with this assignment:
https://www.iup.edu/writingcenter/writing-resources/organization-and-structure/descriptive-writing/
http://www.butte.edu/departments/cas/tipsheets/style_purpose_strategy/descriptive_essay.html
http://www.butte.edu/departments/cas/tipsheets/style_purpose_strategy/classification_paper.html
Book
There are two options for this assignment:
Option 1- Definition Book
For this assignment, you will write 600 words defining and speculating, what is a book? and what could a book be in the future? Consider the interactive/movable books we saw that are feats of paper engineering as well as the genre of artists books which could tell stories on hexaflexagons, non paper surfaces, etc. It would be great to include movable elements, images, or even paper circuitry into your book when writing about the possibilities as examples to support your claim. Resources for writing definitions:
http://www.reed.edu/writing/paper_help/definition.html https://www.apsu.edu/asc/pdf_files/types_of_essays/definition_essay.pdf https://owl.excelsior.edu/rhetorical-styles/definition-essay/definition-essay-what-does-it-look-like/
Option 2- Make It Your Own!
Do you have a book idea you've just been dying to write about? Consider pushing the boundaries of what we expect from a book. What materials could you use to tell your story? Perhaps a touch-and-feel book like Pat the Bunny? What elements of a book could you include besides title and narrative? Could you have a colophon explaining the materials, an about the author telling a little more about you, a copyright page, a bookmark, or other printed ephemera to go with the book? Could you create book merchandise a la Beatrix Potter (or Harry Potter)?
Advanced Exposition Books Slideshow
Compare and Contrast Vlog or Podcast
For this assignment, you will write a 700 word script for a vlog or podcast. You will demonstrate your ability to compare and contrast on a topic about music. You will want to create title images for your video in Canva (or logos for your podcast). Suggested software for making your vlog post: iMovie, Premiere Pro, After Effects. Suggested software for podcast: GarageBand, Audacity. You may want to upload your video to YouTube or Vimeo so it's easier to post. Plan for uploading to take time. Use your access to UF Lynda.com as a resource.
Some suggestions for topics are listed below:
- Compare original song to Arduino version
- Compare analog vs. digital music: explain the differences of creation, audience, and circulation
- Compare two of your favorite genres of music: define genres, provide support of songs, artists, instruments, etc. to support your claims
- Compare music that makes you happy vs. sad/angry: speculate purpose, explain effects of genre and lyrics
- Compare instrumental to lyrical songs: consider situations like meditation, studying, vs dancing and exercise
- Compare free and paid music: could be Spotify, Pandora, Vevo YouTube, Internet Archive, public radio
- Compare music for commercial vs. independent purposes
- Compare live vs recorded performances
- Compare our musical world to possible alternate universe where music doesn't exist
- Compare approaches to music as mathematical vs. expressive/artistic
- Compare listening to music vs composing and performing music
Rayman Legends: An Analysis by Elanna Heda
Compare and Contrast Video with Transcript
Advanced Argumentative Writing: Making Media Meta [TOC]
Autobiography Cover
Can you judge a book by its cover? What would a book about your life look like? Introduce yourself to the rest of the class by designing your biography cover. Create a clever title and detailed subtitle, decide on an appropriate font, choose a representative photo or image, and craft a review from someone you admire.
Epic Rap Battle Toulmin Schema Infographic
Design an infographic in Canva using the Toulmin Schema to make your claim, Who Won?
JRR Tolkien Throws George RR Martin His Own Personal Red Wedding by Jackson Christian
Stephen Is King by Jenna Thompson
Unpopular Opinion Evaluation Argument
Choose a situation, event, or item and evaluate it, attempting to persuade an audience of a debatable claim of value. Pick an unpopular benign opinion about media that you believe strongly. Your argument should be based on the formula: X is (or is not) a good Y because it meets (or does not meet) criteria A, B, C, etc.
Note well that you need not phrase it this way: the structure above is offered as a guide for your invention process. Your finished project will need to state the central claim clearly but in a way consistent with your purpose in the project itself. Your argument should include the following elements:
- An interesting and significant evaluative claim
- An effective exposition of your claim’s significance and rhetorical context
- At least two well-explained and defended criteria
- An examination of your claim in terms of the stated criteria
- Evidence for every part of the argument, not only for your evaluative claim but also for your criteria selection, particularly if you suspect your audience may not share your ideas about what is most important.
- A consideration of alternative views and counterarguments from the audience most likely to be interested in your claim. Effective structure.
- Proper use, citation, and documentation of source material (i.e., compliance with MLA guidelines for dealing with sources, including a Works Cited list at the end of your essay).
Jenna Thompson



Ryan Colburn




Making Media Meta Argument
For your final project, you will use your chosen medium to make a meta-argument about that medium. To be meta is to be self-referential, to call attention to the medium specificity, what makes that medium’s essence. You want to be able to identify the conventions of the medium and then subvert those expectations in some way. What do we notice about how the medium is typically used and how can we expand our way of thinking about that medium by changing it? Consider all of the design skills that you have learned throughout the semester.
Meta Diary by Rebecca Ellis
Cosplay as High Art by Cody Patton






Coalesce by Jenna Thompson
Broke by Jake Kalphat-Losego
Game Developer Simulation Twine by Jackson Christian
Writing Through Media: Disney Then and Now [TOC]
Stop Motion Animation
Your assignment is to create a stop-motion video that tells a story. Keep in mind that the medium is better suited to certain genres: comedy, horror, magic, though subverting the medium's possibilities is also a possibility: what does a stop-motion drama look like? Does it have gravitas?
Stop motion has relations to claymation, Lego minifigures, or whiteboard drawings, but can also be photo-stories, which are especially prominent for illusions/magic tricks. The most important part is that you tell a story from beginning to end that makes the audience emote in some way. Do we cry? Do we laugh? Are we shocked? Are we frightened?
There is no length requirement; only as long as it takes to tell a complete story. It does not need to be an epic quest; think about the stories you tell your friends about your day to air out your frustration or to make them laugh. You will especially want to inquire into short-form stories.
S Cubed by Emily Palacios and Katlyn Crandall
Home by Alexis Le
Rick and Lori by Grant Geregach
Graphic Memoir
For this mini-assignment, you will be making your own comic book starring you. This "you" will be visually stylized and can also be narratively exaggerated or true-to-life. Consider a particularly memorable moment in your life that can be told visually. What makes this memory so powerful? How can you recapture that for your audience? Who is your audience?
Comic books do not have to be funny: some amazing graphic memoirs you may want to check out are Gene Luen Yang's American Born Chinese, Alison Bechdel's Fun Home, John Lewis' March, Marjane Sertrapi's Persepolis, or Art Spiegelman's Maus.
Your comic book should be 16 pages, or 8 sheets of paper stapled down the middle. Consider that your title and front cover should be captivating. You can use digital tools or pens/pencils/markers/paper.
Little Golden Book
There are two options for this assignment:
Option 1- Picturebook Adaptation
For this Little Golden Book, you will adapt one of your favorite stories to a picturebook. You could do a story that you enjoyed as a child, or you could create an interesting juxtaposition of a picturebook for adults (What would a Game of Thrones or Walking Dead Little Golden Book look like?) You can retell a movie, TV series, video game, etc. but it cannot already exist as a Little Golden Book.
Option 2- Expository Picturebook
For this Little Golden Book, you will create a picturebook about a topic you are an expert on and make it accessible for children. This could be your major, a hobby, or a subject you are passionate about. Consider the push for nature and science books Disney and Little Golden Books responded to after Sputnik and consider what a 2017 child audience needs to read.
Tips:
- Keep the text simple and proofread carefully.
- The text of a children’s book should be organized into simple sentences and short paragraphs.
- The use of active verbs will keep the story vivid in the reader’s mind.
- Children’s book authors employ literary tools to help make the story more vivid in the reader’s mind. Rhythm, alliteration, repetition, refrains, onomatopoeia, simile, personification, rhyme, and imagery are commonly used devices.
- Consider ending each page with a question or other method that sparks the reader’s curiosity for what will happen next.
- Repeating a phrase throughout the story will help hold your reader’s attention.
- Use a question at the end of the page to help move your reader to the next page.
Criteria:
- Language is appropriate for the intended audience, interesting and/or humorous.
- Attention to aesthetics in illustrations/front cover and design of font, color, and title.
- Title and illustration on cover clearly relate to the story and entice readers to pick up the book.
- The font and legibility of the text do not interfere with or disrupt communication of ideas to the reader in any area of the work.
- There are no grammar or spelling errors anywhere in the work.
Sources: